16 Nice Joomla HTML5 Slideshow Resources For Developer And Designer

JT Showcase Pro is what you are looking for if you need a professional Joomla Showcase or CSS3 image gallery Showcase.•Using slideshow for your item content (images) to display.
2. WOW Slider

The most strong and popular web design trend over last couple of years is a sliding horizontal panels also known as Sliders or Carousels. Image slider is a very effective method to increase the web site usability and engage the user.
WOW Slider is a responsive jQuery image slider with amazing visual effects and tons of professionally made templates. NO Coding - WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing. Wordpress slider plugin and Joomla slider module are available.
Also, you can share your slider on Facebook.

Within this tool are Rich Snippet Generators and Structured Data Generators which creates valid Schema markup data and valid OpenGraph markup which can be used on your HTML5 websites, CMS’s such as WordPress and Joomla plus more!

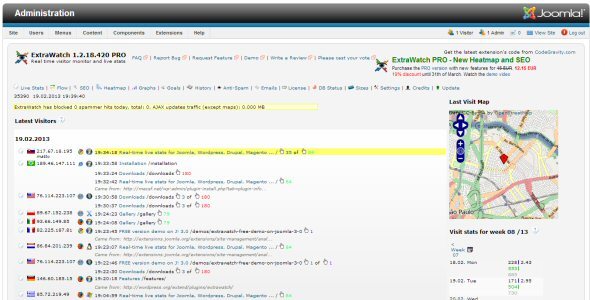
Popular visitor live tracking component for Joomla. ExtraWatch allows you to watch your joomla visitors live stats and bots in real-time from the administration back-end.- Interactive HTML5 Traffic Flow – view the most common visitor paths
86 out of 5 by the content slider joomla extension Directory:
joomla.

The Infinite Photo Grid with Lightbox is using the GPU (hardware acceleration) using HTML5 standards. Slideshow button (optional). Slideshow delay, the delay of the slideshow can be set in seconds. Slideshow autoplay. Slideshow custom animated graphics.

The HTML5 Flow Responsive Slider has a flexible / fluid / responsive layout, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of the gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add the gallery in a place which you have chosen in your website and the gallery will adapt. The HTML5 Flow Responsive Slider comes in with four different embed styles: Fixed Dimensions, Full Width, Full Screen and Flexible Style, please not that the flexible style will make the slider adapt the width and height based on the html element into which is embedded so for example if you want to add the slider in a div and that div has a 100% height the slider will adapt based on that, this is a unique and amazing feature. This HTML5 Flow Responsive Slider plugin can be embedded in WordPress and you will receive, along with the download files, the complete instructions in the help file. Slideshow preloader bar, the color and opacity for this bar can be modified. Keyboard support you can navigate between images with the right and left keys and start or stop the slideshow with the space key.

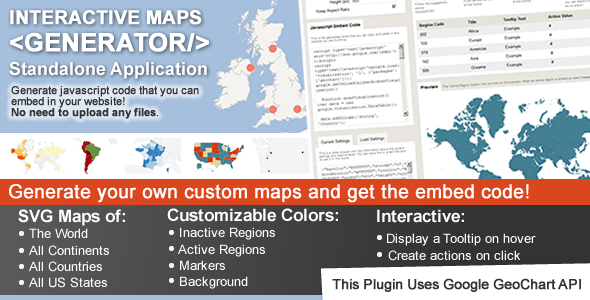
This is a standalone application where you can generate as many maps as you want and copy the HTML slideshow code and place the maps in any of your websites! No need to upload any extra files to your website, just embed the code!! Compatible with Joomla and other CMS’s that allow you to paste javascript code into the content! Check some of the Examples and test it yourself!
You can use a embed code and place it anywhere on your website! HTML5 compatible!

HTML5 technology - this gallery uses the latest html5 tehniques to deliver a never seen before experience to your clients
slideshow mode – display images in a slideshow

net/3d-html5-slider/
com/joomla/corporative/
3 fallback levels considered, CSS3 3D Transforms, HTML5 Canvas element, 2D Mode. Option to set shuffle mode for slideshow
Add new feature: Shuffle mode for slideshow
10. Bugibba Slide

Bugibba SlideShow easy to use slider with awesome 3D transition effects.-2 type menu slideshow responsive.-1 type slideshow full screen

The Responsive Slideshow Photo Gallery has a fluid / flexible / responsive layout. The Responsive Slideshow Photo Gallery is using the GPU (hardware acceleration) using HTML5 standards. Slideshow button (optional). Slideshow delay, the delay of the slideshow can be set in seconds. Slideshow autoplay. Slideshow custom animated graphics.

Nova Gallery is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You can also have a slideshow of the items in the Full-width mode. This slideshow stops whenever the browser tab in which the gallery is displayed, goes out of focus (this feature only works in browsers that supports the HTML5 Page Visibility Api). Plays audio and video natively in modern HTML5 browsers and switches over to Flash/Silverlight for older browsers by using Mediaelement. True HTML5 Fullscreen option in supported browsers. You can start the slideshow in Full-width mode when the gallery first loads. The time interval for which a particular item is visible during slideshow can be set. Also some of the modern HTML5 features such as Fullscreen and Page Visibility will only work in modern browsers.

The Responsive Gridfolio is using the GPU (hardware acceleration) using HTML5 standards. Slideshow button (optional). Slideshow delay, the delay of the slideshow can be set in seconds. Slideshow autoplay. Slideshow custom animated graphics.

This slider includes a smooth animation effect created using HTML5 Canvas which is completely configurable



